WordPressの目次プラグインといえば、Table of Contents Plusが定番ですが、初心者さんには、簡単に目次の作成ができる「Rich Table of Contents」がおすすめです。
実際に、このブログでも「Rich Table of Contents」を使っていますが、オシャレでやさしい感じのデザインですよ♪
・WordPressプラグイン「Rich Table of Contents」の設定方法が分かります
WordPressプラグイン「Rich Table of Contents」がおすすめの理由
「Rich Table of Contents」は、設定画面にプレビューが表示されるので、デザインを確認しながら各項目の設定ができます。
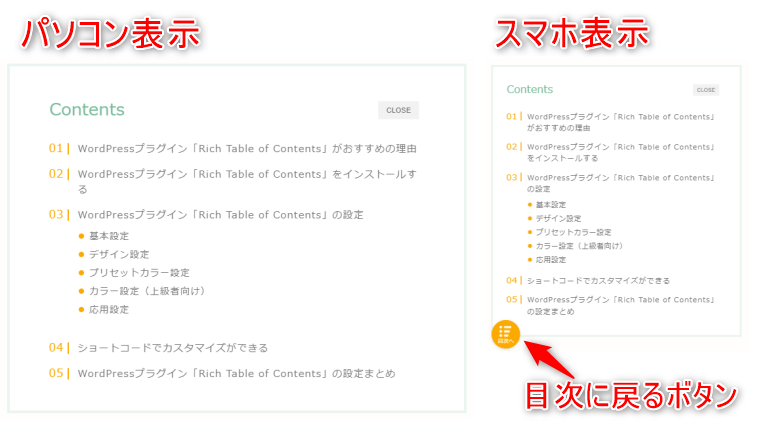
さらにスマホユーザーへの「目次へ戻るボタン」が標準装備されています。
この「目次へ戻るボタン」が大変便利!ユーザーさんに親切なツールです。
設定も簡単ですし、オシャレな目次にしたい方は「Rich Table of Contents」がおすすめ。
「Rich Table of Contents」を制作したのは、WordPressテーマJIN開発者の方たちです。
JINは有料テーマですが、「Rich Table of Contents」は完全無料、JIN以外のテンプレートにも問題なく使えます。
【超お知らせ】
目次プラグイン「Rich Table of Contents」をリリースしました!
・無料プラグイン
・誰でもリッチな目次が作れる
・最新WPとの互換性100%
・目次へ戻るボタン標準搭載プラグイン検索で「RTOC」と打てば一発で出てくるのでぜひ使ってみてください🙌https://t.co/bXNU2Tjxdl pic.twitter.com/we7hqhsM06
— ひつじ@JIN制作 (@hituji_1234) March 1, 2020
WordPressプラグイン「Rich Table of Contents」をインストールする
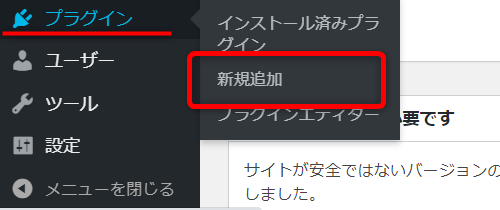
WordPressのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

プラグインの新規追加から、「Rich Table of Contents」を検索。
「今すぐインストール」します。

インストール後、「有効化」をクリックします。

「プラグインを有効化しました」という表示がでたらインストールは完了です。
※プラグインはインストールしても有効化しないと機能しません。
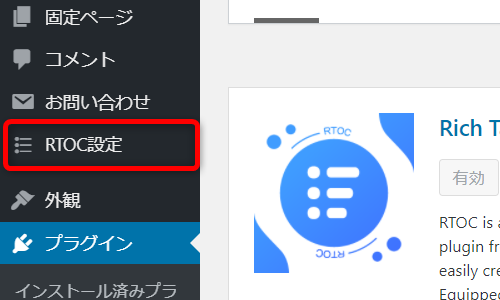
ダッシュボードのメニュー欄に「RTOC設定」が追加されます。
WordPressプラグイン「Rich Table of Contents」の設定
ダッシュボードの「RTOC設定」をクリックします。

基本設定
Rich Table of Contentは、右側にはデザインのプレビューが表示されます。
設定をしながら、目次のデザインが確認できます。
基本設定では表示されるタイトルや、ページの指定、見出しの数を設定します。

■目次のタイトル
デフォルト(初期設定)では「Contents」とになっています。
日本語でわかりやすく「目次」「記事メニュー」などでもいいと思います。
■目次を表示させるページ
目次を表示させるページを「投稿」と「固定ページ」で設定できます。
※「応用設定」で、「特定のページだけ目次を非表示にする」設定ができます。
通常の記事は目次を表示させるので「投稿」にはチェックを入れます。
固定ページにも目次が必要ならチェックを入れます。
■表示させる見出し設定
見出し(H2、H3、H4)のどこまで目次に表示するかを設定します。
(見出し3(H3)までの表示でよいかと思います)
■表示条件
この表示条件は「記事内に見出しをいくつ入れたら目次を表示させるか?」を決めます。
「4」なら、「見出しが3つ以下」の場合は目次が表示されません。
(1から10まで設定できますが、3か4くらいでいいと思います)
■フォント設定
目次のフォント(文字)は、以下の3種類から選べます。
・デフォルト
・Helvetica
・Noto Sans
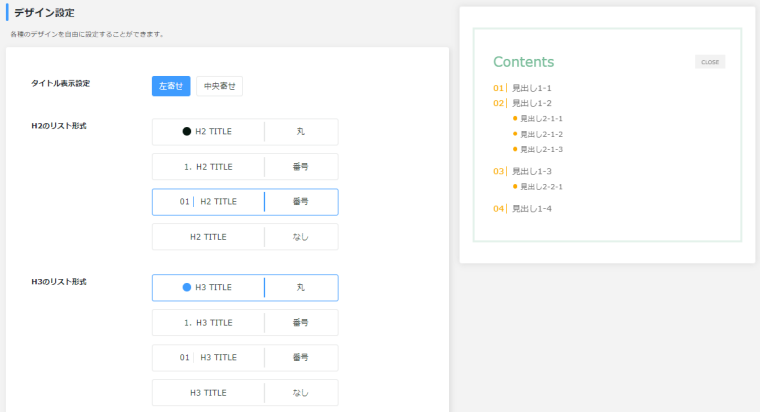
デザイン設定
デザイン設定では、目次で表示される項目のデザインや枠の見た目を選びます。

■タイトルの表示設定
目次のタイトルを「左寄せ」、「中央寄せ」の2つから選びます。
■H2のリスト形式
H2見出しの項目を目次で表示させる時のデザインを4つから選びます。
・「丸、数字(1、2、3、…)、数字(01、02、03、…)、なし」の4種類。
■H3のリスト形式
H3見出しの項目のデザインも4種類から選びます。

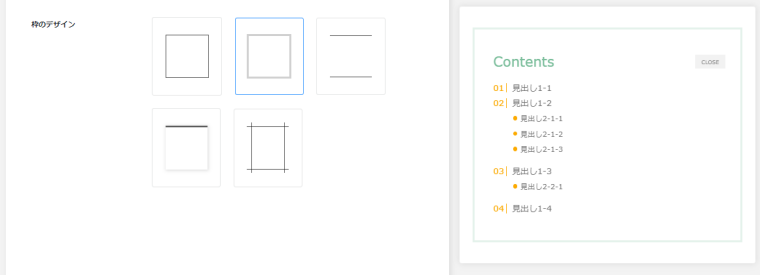
■枠のデザイン
目次の枠は5種類あります。

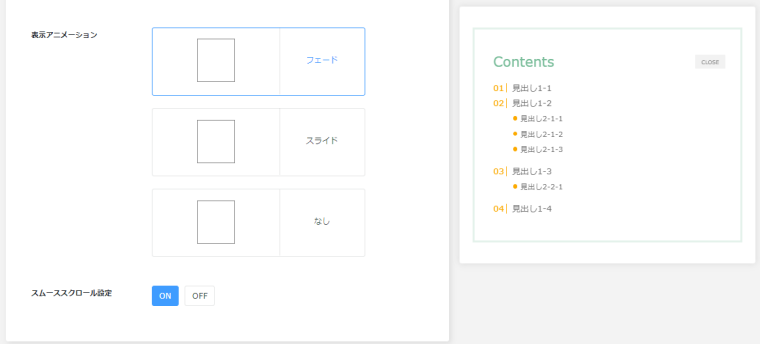
■表示アニメーション
目次の表示アニメーションの設定は、フェード、スライド、アニメーション無しから選びます。
■スムーススクロール
スムーススクロールとは、目次の項目をクリックした時に「スー」っと移動する動きのこと。
これをオフにすると、クリックした瞬間にジャンプしてその項目に飛びます。
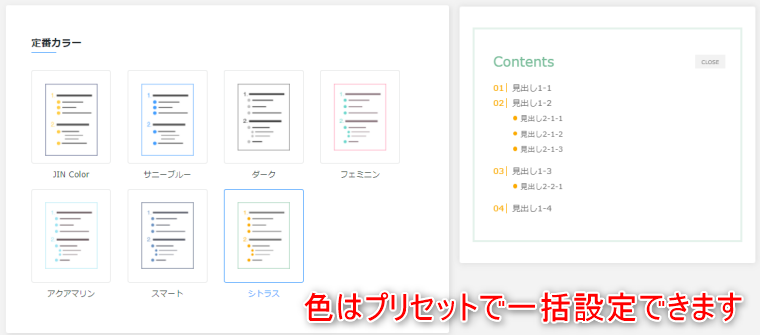
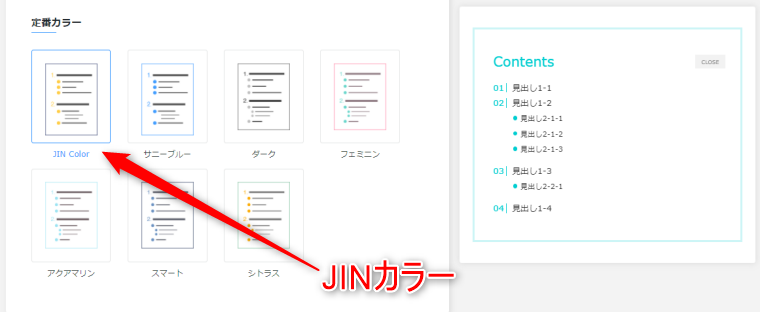
プリセットカラー設定
プリセットカラーは、7種類の事前にセットされたパターンから好みのものを選びます。
色選びが苦手な人でも「おしゃれな色合い」が用意されているので助かりますよ。

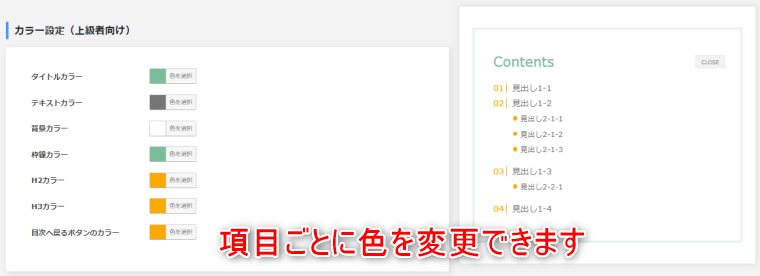
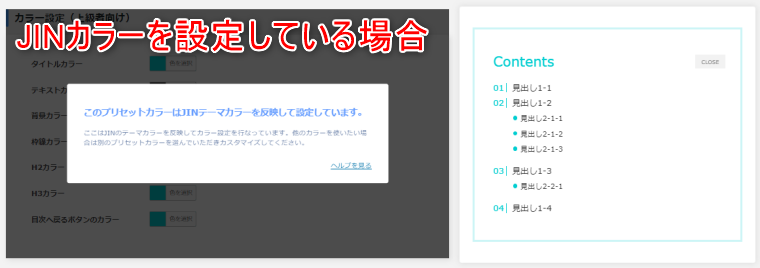
カラー設定(上級者向け)
カラー設定(上級者向け)では「プリセットカラー設定」で決めたものから、色を変更できます。
ご自分の好みにしたい人は、ここで色を変更してください。

また、「JIN Color」を利用している場合は以下のようになります。
※「JIN Color」の場合はカラー設定を使えません。


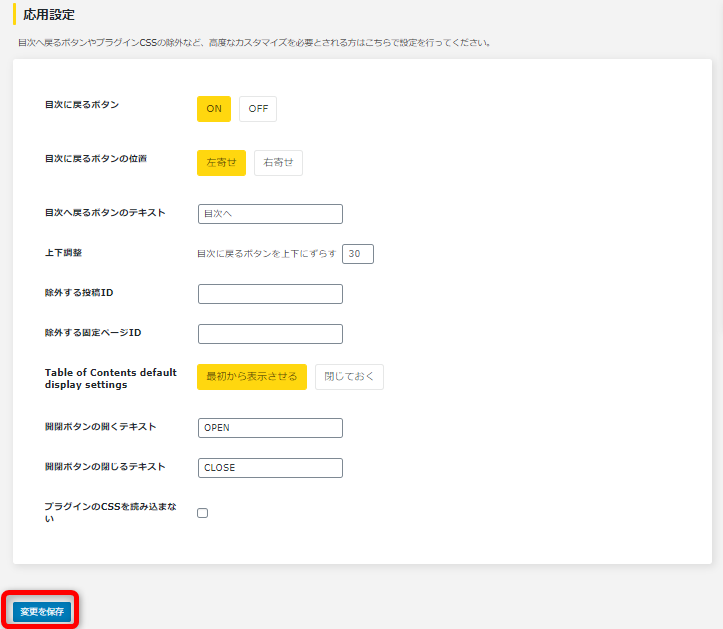
応用設定
応用設定では「目次に戻るボタン」や「目次を除外する記事」などを選ぶことができます。

■目次に戻るボタン
「目次に戻るボタン」はスマホ表示のみ。
OFFにすると表示されなくなります。
■目次に戻るボタンの位置
「目次に戻るボタン」を表示する場合、ボタンを「画面の左右どちらに表示させるか?」を選びます。
■上下調整
目次に戻るボタンの上下の位置を調整できます。
■除外する投稿ID
投稿(記事)で「目次を表示させたくない場合」に、そのページを特定します。
記事のIDを入力します。記事のIDは投稿一覧で確認できます。
■除外する固定ページID
固定ページで「目次を表示させたくない場合」に、そのページを特定します。
こちらもIDは、固定ページ一覧で確認できます。
■Table of Contents default display settings(目次のデフォルト表示設定)
目次を、最初から「表示させておく」か、「閉じた状態」にしておくか選びます。
■開閉ボタンの開くテキスト
デフォルトは「OPEN」になっています。
日本語で「開く」などにしてもいいと思います。
■開閉ボタンの閉じるテキスト
デフォルトは「CLOSE」になっています。
日本語で「閉じる」などにしてもいいと思います。
■プラグインのCSSを読み込まない
基本的にチェックは入れなくてOKです。
「変更を保存」をクリックして保存します。

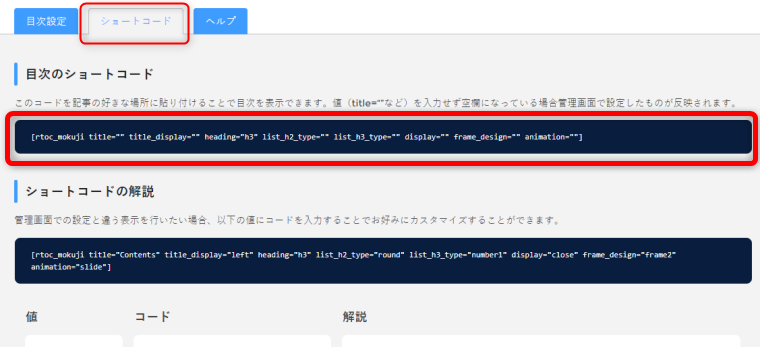
ショートコードでカスタマイズができる
ショートコードを使って、記事内の特定の位置に目次を表示させることができます。
ただし、これを設定する場合はグーテンベルクの「クラシックブロック」を使います。

ショートコードの解説も書かれています。
カスタマイズしたい方は、チャレンジしてみてください。
※1記事内に目次は1つだけの仕様です。ショートコードを使うと冒頭のところに目次は表示されません。
WordPressプラグイン「Rich Table of Contents」の設定まとめ
WordPressのプラグイン「Rich Table of Contents」は、設定画面にプレビューが表示されるので、デザインを確認しながら、目次が作成できます。
(このプレビューが、たいへん便利!)
デザインもおしゃれですし、設定も簡単なのでおすすめのプラグインです。
別の目次プラグインから乗り換えた場合、以前のプラグインは、必ず、停止してください。
「Rich Table of Contents」の目次が綺麗に反映されるのを確認したら、前の目次プラグインは削除しましょう。