と言うか、改行タグを入れてるのに消えてしまいます。
WordPressが壊れているのでしょうか?
故障ではありませんから安心してください。
テキストエディタで入力する「brタグ(改行タグ)」や「pタグ(段落タグ)」。
テキストエディターからビジュアルエディターに切り替え、再びテキストエディターに戻すと、入力したはずの「brタグ」や「pタグ」が消えてしまいます。
これはWordPressの「自動整形」によるもの。
なぜ、このような現象がおきるのかというと、WordPressではわざわざタグを入力しなくても、自動で改行・段落を設ける機能がついているためです。
テキストエディターではEnterキー1回で「改行」、2回で「段落」を作ってくれます。
しかし、エディターを切り替えると消えてしまう。
また、テキストエディターでは、いっそタグで囲んでしまった場合のほうが、改行・段落を区別しやすいと思います。
そこで、改行・段落タグを保持するために、プラグインの「TinyMCE Advanced」を導入します。
TinyMCE Advancedは、エディターの装飾機能を追加するためのプラグインです。
TinyMCE Advancedを使って、改行・段落タグが保持できるようになります。
・プラグイン「TinyMCE Advanced」の設定方法が分かります
・改行・段落タグを保持する方法が分かります
WordPressプラグイン「TinyMCE Advanced」をインストールする

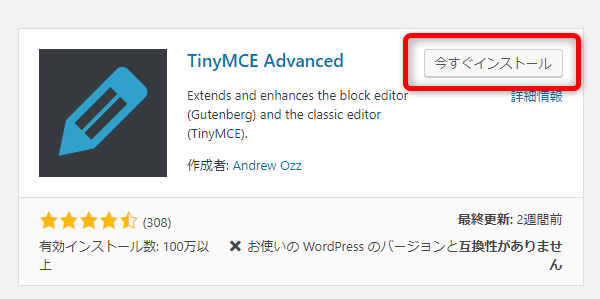
プラグイン新規追加から、「TinyMCE Advanced」で検索。
「今すぐインストール」をして、「有効化」までします。
「プラグインを有効化しました」という表示がでたらインストールは完了です。
※プラグインはインストールしても有効化しないと機能しません。
WordPressプラグイン「TinyMCE Advanced」の設定
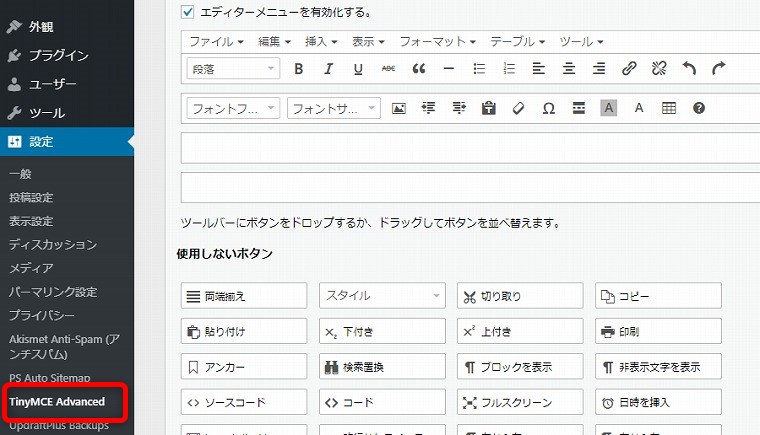
「設定」にある「TinyMCE Advanced」をクリック。

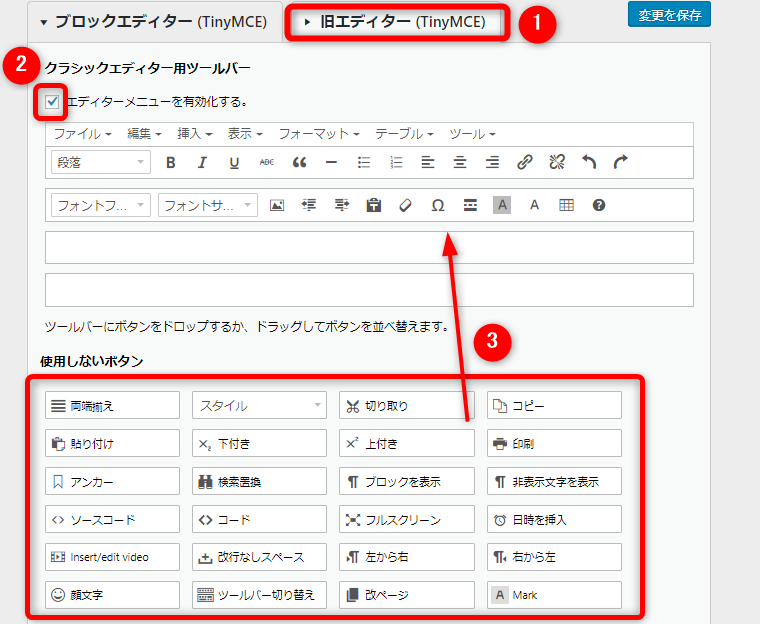
TinyMCE Advancedの「エディター設定」

①「旧エディタ(TinyMCE)」のタブをクリック、
②「エディターメニューを有効化する」にチェックが入っていることを確認します。
下の方の③【使用しないボタン】の中から追加したいボタンを上のツールバーにドラッグ&ドロップ(マウスをクリックしたまま移動させる)して追加します。
私は・・・
「下線」「横ライン」「画像の挿入/編集」「背景」「フォントサイズ」
を追加しました。
後で変更することもできるので、ご自身の好みで追加してください。
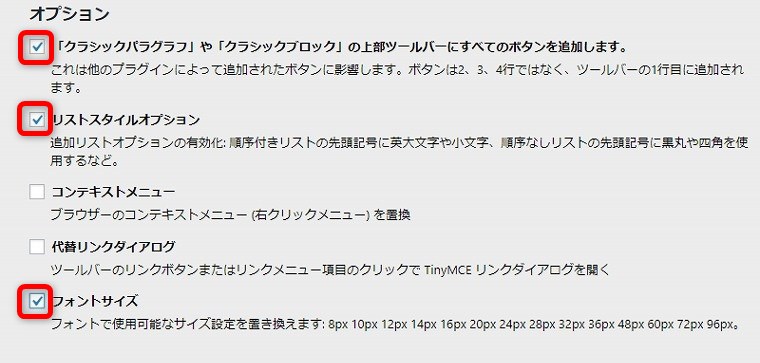
画面を下にスクロールします。

□クラシックパラグラフ」や「クラシックブロック」の上部ツールバーにすべてのボタンを追加します。
□リストスタイルオプション
□フォントサイズ
の3つにチェックを入れます。
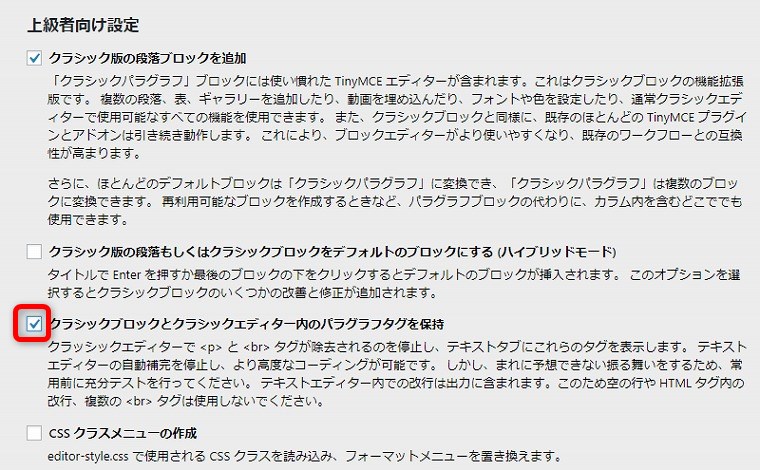
「上級者向け設定」で「段落タグを保持」する

□クラシックブロックとクラシックエディタ内のバラフタグを保持にチェックを入れます。
ここにチェックを入れることで、「段落タグを保持」することができます。
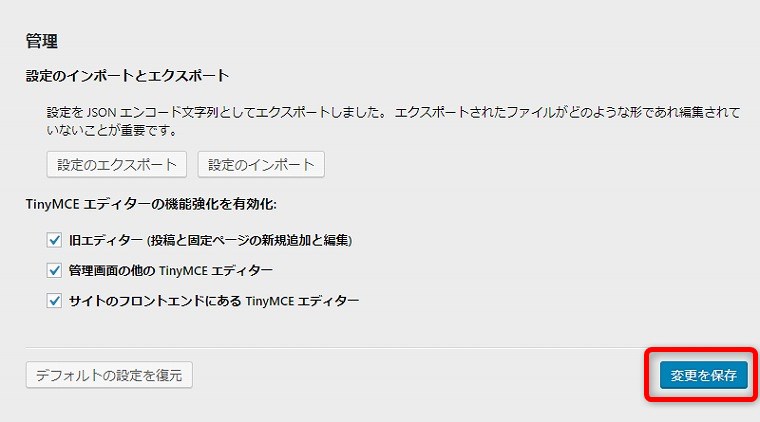
その他の設定はデフォルトのままで大丈夫です。

「変更を保存」して完了です。
WordPressプラグイン「TinyMCE Advanced」で段落タグを保持する方法まとめ
WordPressの自動整形機能により、テキストエディタで入力した「brタグ(改行タグ)」や「pタグ(段落タグ)」が、ビジュアルエディタに切り替えると消えてしまうことがあります。
これには、プラグイン「TinyMCE Advanced」を使って「段落タグを保持」することができます。
プラグイン「TinyMCE Advanced」は、文字の色や大きさを変えたり装飾をする機能を追加できます。
エディターにあなた好みに装飾機能を追加して、サクサクと記事を書いていってください。