「PS Auto Sitemap」は、WordPressブログにサイトマップを自動で作成してくれるプラグインです。
サイトマップは「ブログ全体の目次」のようなもの。
サイトマップを見れば、そのブログにどんな記事があるのか一目でわかるので、読者さんはブログ内の記事を探しやすくなります。
Googleが求めるサイトの基本は「ユーザーの役に立つ」ものであること。
なので、サイトマップを設置することは、SEOにおいても重要な役割となります。
また、サイトマップはブログ内のすべてのページに内部リンクを貼って、ブログの構造を一覧表示します。
サイトマップから各記事に内部リンクを貼ることになるので、これもSEOに対して効果が得られます。
・WordPressプラグイン「PS Auto Sitemap」の設定方法が分かります
WordPressプラグイン「PS Auto Sitemap」をインストールする
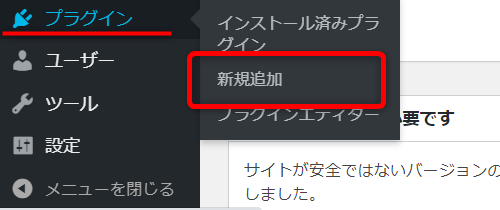
WordPressのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

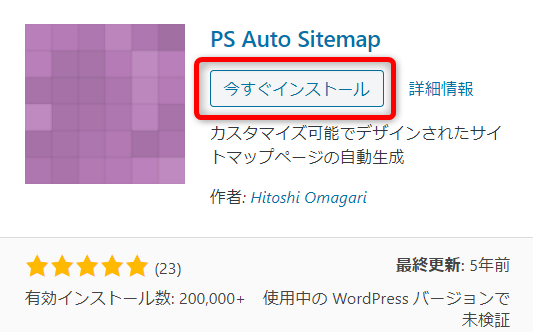
プラグインの新規追加から、「PS Auto Sitemap」を検索。

「今すぐインストール」して、「有効化」までします。
「プラグインを有効化しました」という表示がでたらインストールは完了です。
※プラグインはインストールしても有効化しないと機能しません。
WordPressプラグイン「PS Auto Sitemap」の設定
サイトマップを表示する固定ページの作成
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

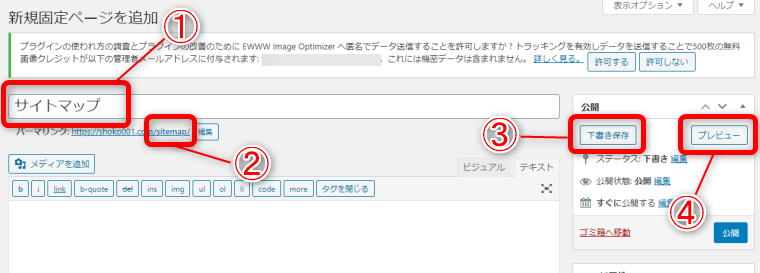
サイトマップを表示させる固定ページを作成します。

①タイトルに「サイトマップ」などの名前を入力します。
②パーマリンクを「sitemap」などの英単語に編集します。
③「下書きとして保存」をクリック。
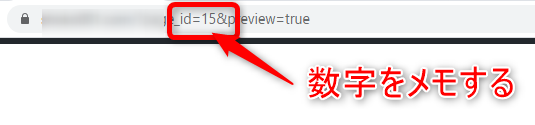
④「プレビュー」をクリックし、プレビューを表示します。

プレビューのURLを確認し、「id= 」に続く部分の数字をメモします。
画像の例では「15」です。
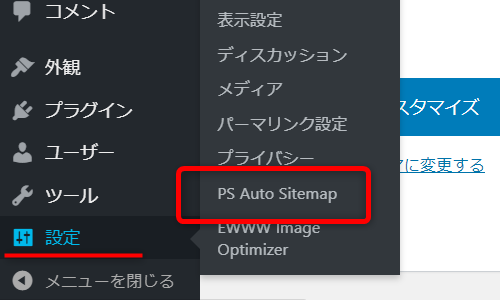
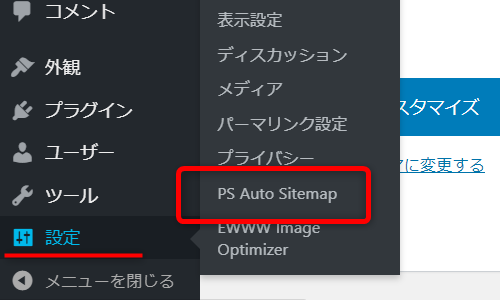
次に、ダッシュ―ボードの「設定」→「PS Auto Sitemap」をクリックします。


先ほどメモしたIDを入力します。
下にスクロールして、

① 「<!– SITEMAP CONTENT REPLACE POINT –>」をコピーする。
② 「変更を保存」をクリックします。
先ほど下書き保存した固定ページのサイトマップへ戻ります。
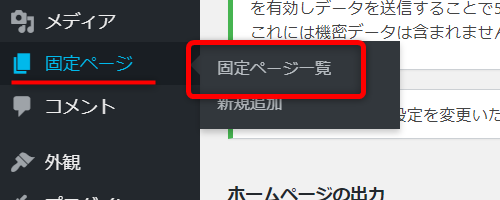
ダッシュボードの「固定ページ」→「固定ページ一覧」をクリックします。

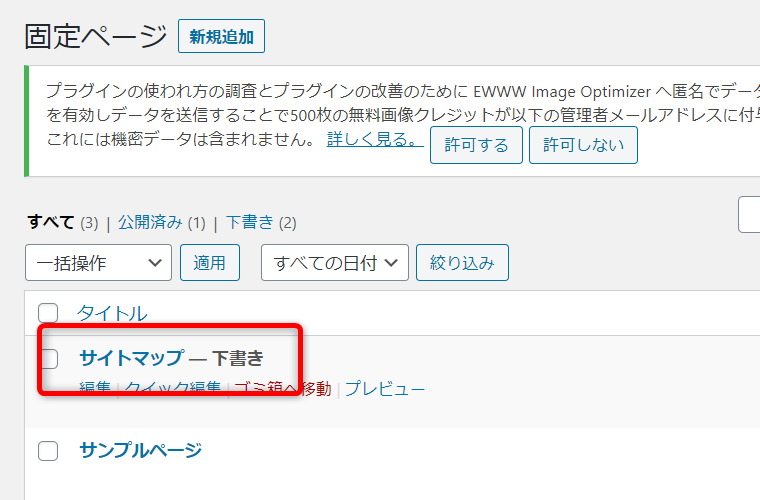
固定ページ一覧の「サイトマップ」をクリックします。


① 「テキスト」エディターに変えます。
② コピーした「<!– SITEMAP CONTENT REPLACE POINT –>」を貼り付けます。
③ 「公開」をクリックします。
あとは、トップページのグローバルメニューなどに「サイトマップ(固定ページ)」を設置してください。
「グローバルメニュー」の設定方法は、JINの公式サイトに掲載されています。
JINの公式サイト
⇒ 【公式】グローバルメニューの設定方法
サイトマップのカテゴリー「未分類」を非表示にする
カテゴリーの「未分類」は使わないので、これを非表示にします。
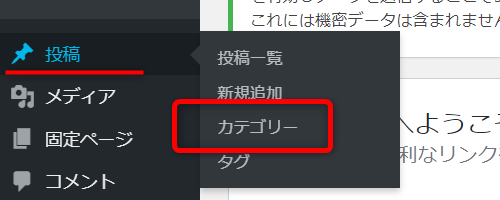
ダッシュボードの「投稿」→「カテゴリー」をクリックします。


カテゴリーの
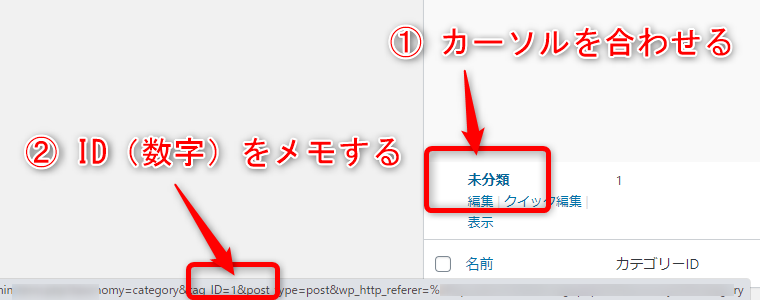
① 「未分類」にカーソルを合わせ、
② 画面下に表示されるURLの「ID= 」の数字をメモします。
画像の例では「1」です。
再度、ダッシュ―ボードの「設定」→「PS Auto Sitemap」の設定ぺーじを開きます。


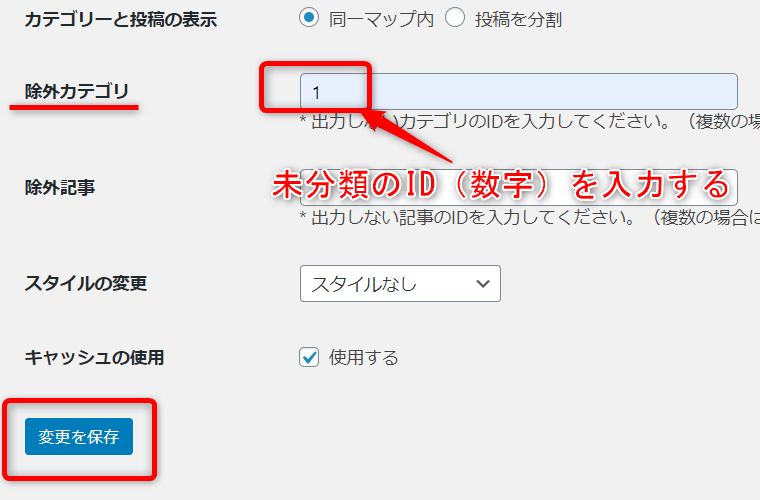
「除外カテゴリ」に先ほどメモした未分類の「ID= 」の数字を入力して、
「変更を保存」します。
これで、「未分類」がサイトマップに表示されないようになります。
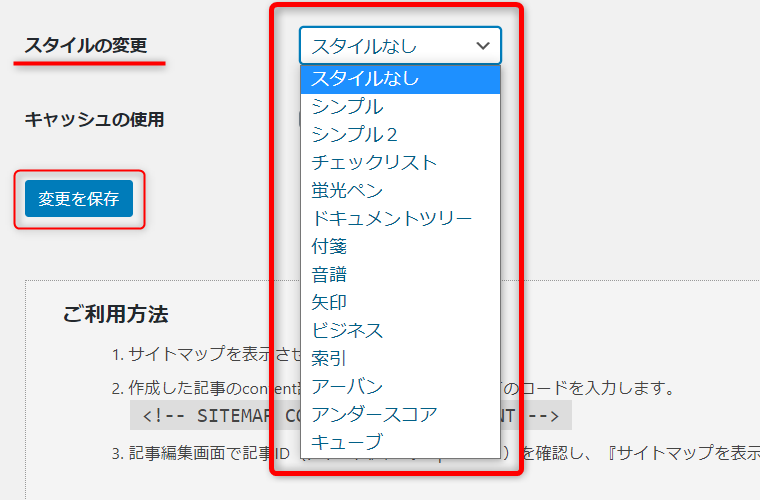
サイトマップのデザイン(スタイル)を変える

「PS Auto Sitemap」の設定ページの 「スタイルの変更」で、 あなたのブログのデザインに合うスタイルを選んでください。
スタイルの変更したら、「変更を保存」をクリックします。
WordPressプラグイン「PS Auto Sitemap」の設定まとめ
プラグイン「PS Auto Sitemap」を設定すれば、自動でサイトマップを作成してくれます。
サイトマップは「ブログ全体の目次」のようなものです。
サイトマップがあると、読者さんがブログ内の記事を探しやすくなりますし、ブログ内の各記事に内部リンクが貼られてSEOにも効果があります。